
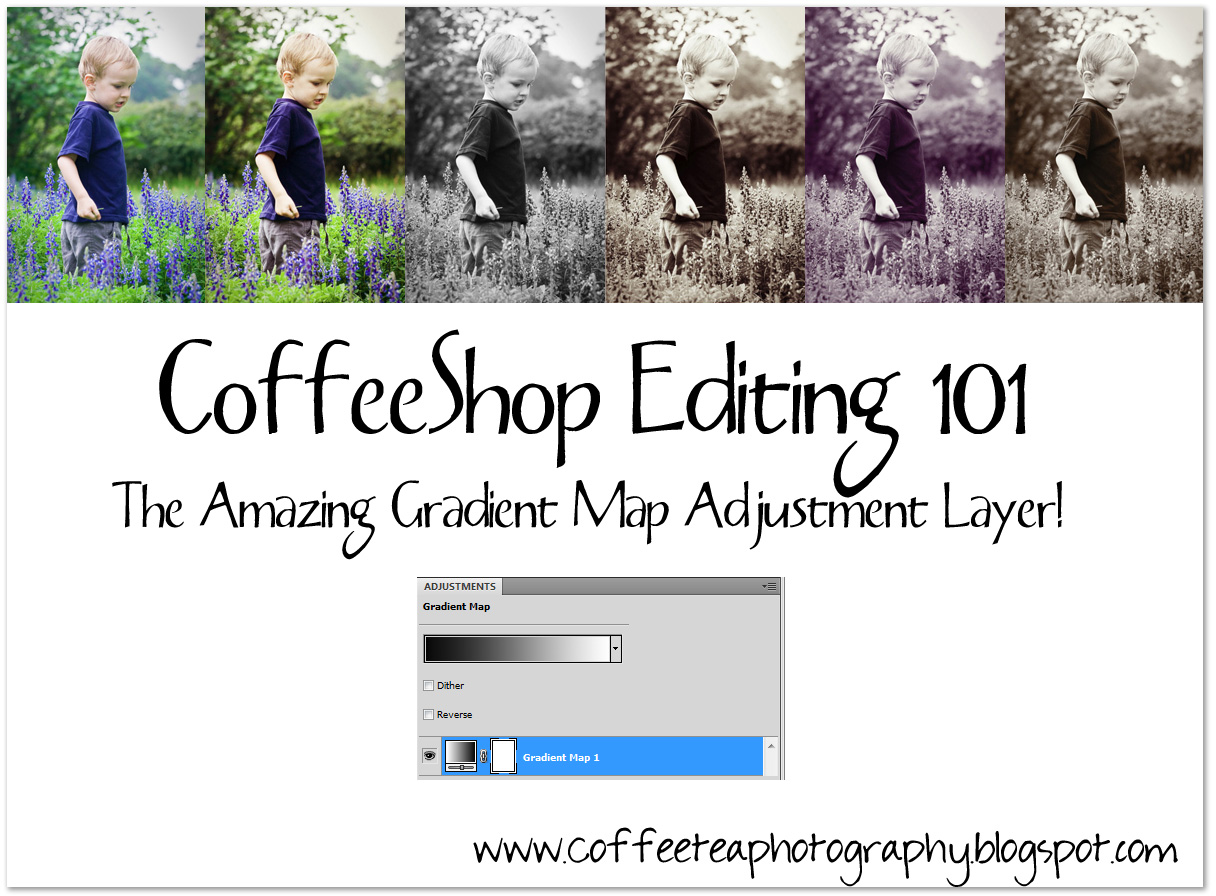
I think that many Photoshop CS and Photoshop Elements Users haven't yet discovered the amazing Gradient Map Adjustment Layer. All of the images above (other than the first SOOC) were enhanced using Gradient Map Adjustment Layers, ...
and this is only a tiny example of their power. I also want to share a little trick of how to change the colors of the Gradient Map Adjustment Layer on the "fly".
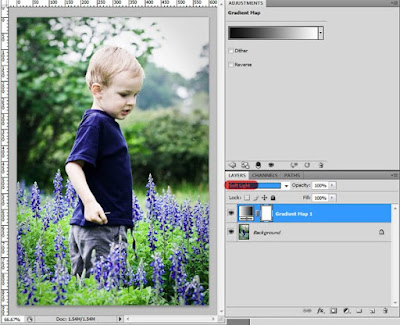
 Here is a simple image. I find it a bit cold so I want to warm it up.
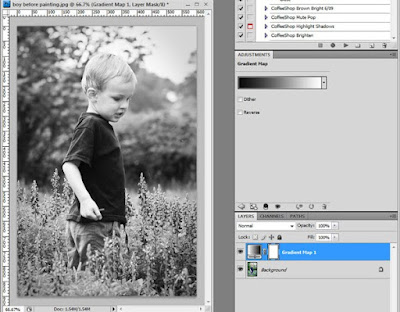
Here is a simple image. I find it a bit cold so I want to warm it up. I added a gradient map adjustment layer. It is black to white because my foreground color was black and my background color was white (whenever you add one of these adjustment layers they will automatically be colored foreground to background). There is also a black to white preset if you click on the gradient map. This is a nifty fast way to turn a color image B&W.
I added a gradient map adjustment layer. It is black to white because my foreground color was black and my background color was white (whenever you add one of these adjustment layers they will automatically be colored foreground to background). There is also a black to white preset if you click on the gradient map. This is a nifty fast way to turn a color image B&W.  I put the black to white gradient adjustment layer into soft light blending mode. It adds a nice "pop" of contrast.
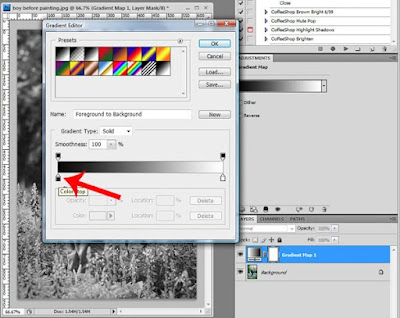
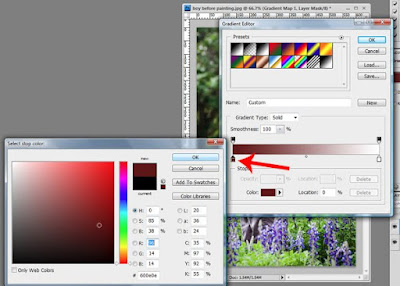
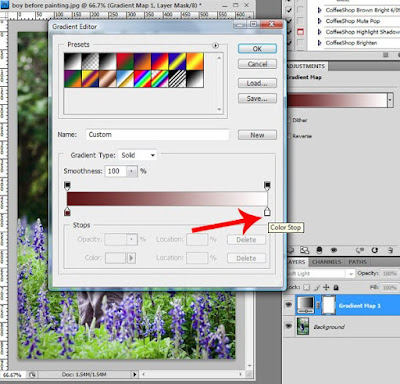
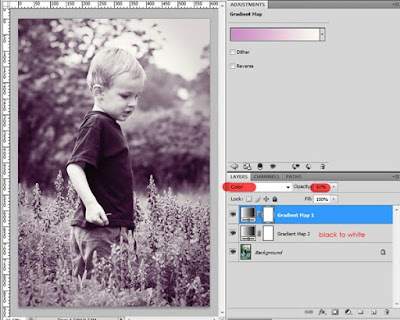
I put the black to white gradient adjustment layer into soft light blending mode. It adds a nice "pop" of contrast. Now for the fun part! Click on the gradient itself and a box will pop up. Then click on the left color stop (as seen in the image above with a red arrow) to open up your color picker.
Now for the fun part! Click on the gradient itself and a box will pop up. Then click on the left color stop (as seen in the image above with a red arrow) to open up your color picker.  Now pick a color, any color. I decided on deep red. Press OK.
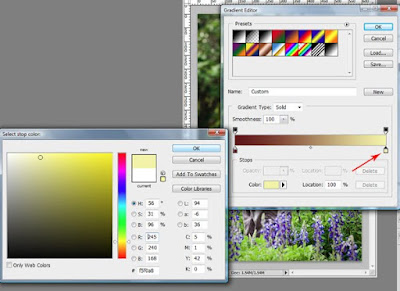
Now pick a color, any color. I decided on deep red. Press OK. Now click on the right color stop to open the color picker.
Now click on the right color stop to open the color picker. This time I went with a soft yellow. These are just samples, you can use any color you want. Press OK.
This time I went with a soft yellow. These are just samples, you can use any color you want. Press OK. Now my image is much warmer. But perhaps I want a tinted black and white.
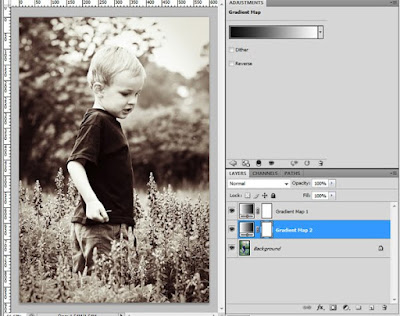
Now my image is much warmer. But perhaps I want a tinted black and white. I clicked on the background and then added a black to white gradient map adjustment layer (as seen above) to make the image black and white. However, this time I have the red to yellow gradient map above it so I have a tinted black and white with added contrast (because the red to yellow gradient map is in soft light blending mode). I can also put that layer in color and adjust the opacity. Or overlay blending mode. See, you just can't stop playing... :-)
I clicked on the background and then added a black to white gradient map adjustment layer (as seen above) to make the image black and white. However, this time I have the red to yellow gradient map above it so I have a tinted black and white with added contrast (because the red to yellow gradient map is in soft light blending mode). I can also put that layer in color and adjust the opacity. Or overlay blending mode. See, you just can't stop playing... :-) Why not click on the red to yellow gradient map and make it pink to cream and put it in color blending mode and lowered opacity? Now I have a pink tinted B&W.
Why not click on the red to yellow gradient map and make it pink to cream and put it in color blending mode and lowered opacity? Now I have a pink tinted B&W. Or chocolate to cream in color blending mode and lowered opacity. Now I have a vanilla tinted B&W.
Or chocolate to cream in color blending mode and lowered opacity. Now I have a vanilla tinted B&W.  Another enhancement I love to do is add a black to white gradient map adjustment layer and dial down the opacity to mute the colors. The blending mode is Normal. Then I make a copy of the background and put that in soft light and adjust the opacity to taste. Now I have a muted color "pop".
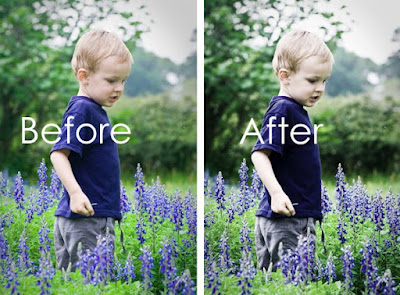
Another enhancement I love to do is add a black to white gradient map adjustment layer and dial down the opacity to mute the colors. The blending mode is Normal. Then I make a copy of the background and put that in soft light and adjust the opacity to taste. Now I have a muted color "pop". Here is the before/after with the muted color "pop".
Here is the before/after with the muted color "pop". I am only touching on gradient map adjustment layers, but now you hopefully are excited to experiment. Remember, if you put a gradient map adjustment layer in soft light or overlay blending mode you will see a contrast boost with a touch of color. If you just want a color tint without the contrast boost, then put the blending mode into color and adjust the opacity. Gradient Map Adjustment layers also come with built-in layer masks, so you can selectively mask out the effect if you want.
EXTRA NOTES! I am a big fan of Geoff, who helps admin my CoffeeShop Flickr Group and is an expert in PSE. He posted this great info over on Flickr and I thought it would be a great idea to share it with you!
"Very nice tutorial - another thing I've learned is that once the gradients are made you can just save them all in a stack of layers in an otherwise blank PSD file. Use a standard image with a full range of tones so that you test them as you go, but when you're happy with them you can remove the image background layer before saving. You can then just open that PSD file at any time and drag a gradient layer across to the image you want to try it on. You can then edit the gradients further if you like.
Here are a few of my "ready-use" gradients.....
1. Blue to Copper..... 3c4f5a to e6cfaa
2. Blues..... 0f1a29 to a9c6c6
3. Neutral Highlights.... 45392b to ffffff
4. Antique Fade..... 28270f to e4e2c7
5. Purple-Lilac..... 201e1d to f0eafb
You can also introduce intermediate colours of your own choice (making tripletones or more) and you can also move the middle slider of the gradient control so that the gradient is lighter or darker. Just make the gradients, stack them in your PSD file and drag them across when you want to try something different. If you don't like one, just drag another over."
I hope you enjoy using Gradient Map Adjustment layers as much as I do! If you haven't already, check out all of my photo-editing tutorials.
Post any questions over at my CoffeeShop Flickr Group!






SO HELPFUL! I was just wondering how to make some cool tones with gradients!! Thanks so much!
ReplyDeleteThank you! Love it!!! I learn so much from your blog. You're so awesome!
ReplyDeleteRita, Thanks for posting this. You are going to be such a wonderful resource in the new year, as I continue to strive to improve my skills. I have the watermarking set, and I'm totally hooked to check each day for new tips on the blog. Best for 2010! Julie
ReplyDeleteThis is invaluable! While I'm totally hooked on your actions for quick fixes I admit I've gotten lazy when it comes to exploring all that Elements can do. I really need to actually ~learn~ this kind of stuff for endless possibilities. Thanks!
ReplyDeletegreat tut, this is an area that I have been wanting to learn more about! thanks for sharing your knowledge!
ReplyDeleteI love using gradient map adjustment layers too! Usually I use a spectrum or a blue to orange gradient set to screen and then I fiddle with the opacity. It gives a nice funky vintage effect.
ReplyDeleteThanks so much, this is great! I really love reading your blog. Thank you for all of your tips, tutorials, and actions. They are great, and I really appreciate you taking the time to share your knowledge!
ReplyDeleteExcellent tutorial! I've already been using Gradient Maps a little but this opens up a whole new world!
ReplyDeleteThanks!
This is great! Thank you!
ReplyDeleteI was also curious if you knew how to make the background of a picture fade out white. Its hard to explain so here is a picture where I see it done often. http://cannelle-vanille.blogspot.com/2009/12/sweets-holidays-and-wishes.html
See how the background fades away into a white? How is that done? I thought I would ask you because if anyone would know, it would be you.
Any tips would be appreciated. Thanks!
Rita, this was SO helpful. I just got CS4 and am watching tutorials left and right. I do want to understand better how to save gradients I make, so will focus on that too. Thanks girl!
ReplyDeleteHow amazing are you? Thank you a million and one times for all of your hard work and for your blog. I LOVE coming here an looking at all your many "things". Thanks again and keep up the amazing work!
ReplyDeleteThis is great! I really love when you do tutorials. Any chance you can help us figure out how to do that faded look that's so big right now?
ReplyDeleteStaci, to me that looks like how the photo was shot, not a matter of post processing. My guess is the photographer put the item in a lightbox or something similar and spot metered for the subject so the background overexposed.
ReplyDeletethanks for the tutorial! I've always wondered how to quickly change the color tones of an image... I can't wait to try it!
ReplyDeleteHi;
ReplyDeleteLove this tutorial :) Thanks for sharing it :)
I was trying to add you to my followers list but I cant find it. Let me know I would love to add you so I can keep updated.
Kelly
http://ksphotographyca.blogspot.com
This tutorial was very helpful to me. Thank you.
ReplyDeleteThank you, Rita! I've been playing around with gradient maps but hadn't quite wrapped my brain around them. This is incredibly helpful. You are so generous to share your talent and time with all of us.
ReplyDeleteRita, I just wanted to let you know that I still love your blog and all these tutorials, after following you for... well, a really long time. :) I'm a slow learner, so I tend to pick one technique from the blog and master it before diving into another technique. I stumbled across the gradient map layer on my own a while back, but this tutorial shows me SO many more things I can do with it! So thanks for all you do. :) (A Bunch of Beans)
ReplyDeleteHi Rita - love everything you create and share with us! I'm just having one problem with the Gradient Map. A "Gradient Editor" box does not pop up in my PSE 7 when I click the gradient itself. So I don't have the left and right color stops you describe in this step of your tutorial:
ReplyDelete"Now for the fun part! Click on the gradient itself and a box will pop up. Then click on the left color stop (as seen in the image above with a red arrow) to open up your color picker."
When I click the gradient itself, the same 'Gradient Map' box pops up, but not a 'Gradient Editor' box. Am I doing something wrong or is this feature not available in PSE7? Thanks so much. Donna