Pages are great for when you want to link information like "About Me", "Tutorials", "Prices", "Favorite Links", etc. on your menubar. Previously you would have to make a post and backdate it so it wouldn't show up on your front page. It is easy, but then you have a date on top of your "page", unless you remove all dates from your post. People will wonder why you wrote your "About Me" in 2000. :-)
Well, Blogger now has Pages!!! Yes, I was so excited when I suddenly realized that there was a new tab in my Blogger menu called "Edit Pages". And I am going to show you how to add Pages to your blog, and link them through a menubar. If you don't have a menubar yet, please go read my post Adding a Top Button Menubar. Not only does that tutorial show you how to add buttons as a menubar on your blog, but I included some free buttons!
We are going to pretend you made an "About Me" button and now need to make an "About Me" page to link on it.

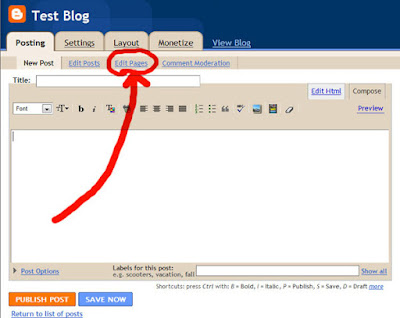
Got to your Blogger menu and click on "Posting", "Edit Pages".

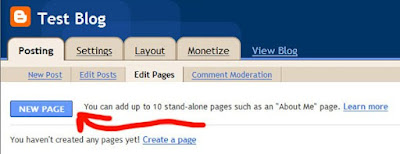
All of your Pages will be on this page (you can have up to 10). To add a new one, simply click on "New Page".

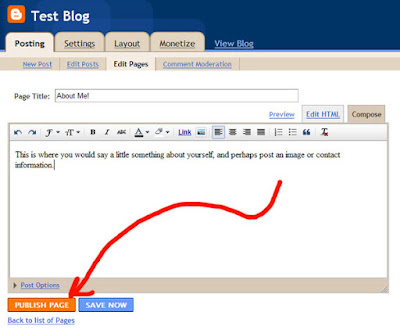
You will now have a post editing box which you fill out like any other post. In this case you will write a bio about yourself and perhaps add a few good hair day photos. You can click on "Post Options" to allow comments if you want them on your page. Then "Publish Page".

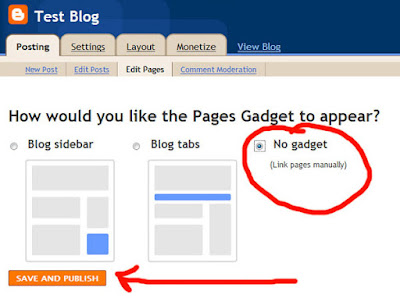
Blogger will ask you how you would like the Pages Gadget to appear. You can have your "About Me" as a side gadget or just under your header (great if you want a little information about your self on top of your blog on every page). But I am going to select "No gadget" because I want to link this page on my menubar and not have it on the front of my blog. Especially since I usually don't have a good hair day. Press "Save and Publish".

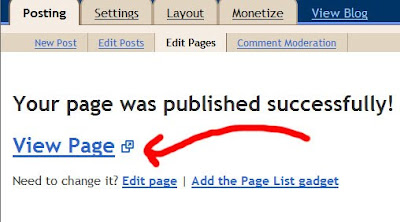
Now you need to grab the URL so you can copy it in your "About Me" menubutton code. Click on "View Page".

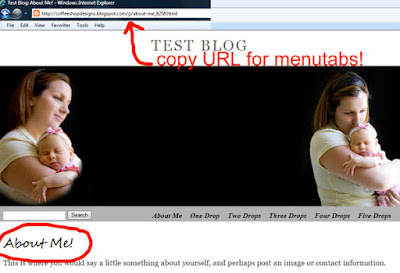
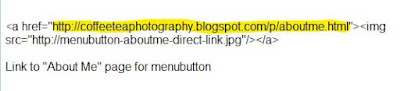
Here is your "About Me" page, and notice it has no date! Copy the URL and paste that where you put the links as seen below.
 Now when you click on your "About Me" button you will be directed to your "About Me" page. How easy is that?
Now when you click on your "About Me" button you will be directed to your "About Me" page. How easy is that?
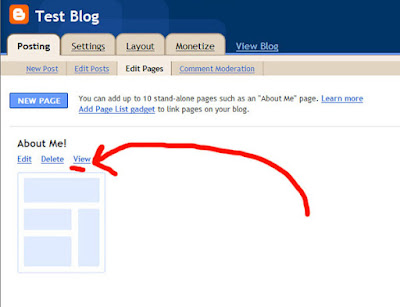
If you want to edit your Page or make a new Page, go back to "Edit Pages". All of your pages will be listed and you can view, edit or delete them there.
I hope this has encouraged you to love your Blogger blog even more! You can also use this method on menubars that are not buttons. My next Blogger tutorial will teach you how to link labels on your nifty menubar.
If you have any questions, please post them them in my CoffeeShop Flickr Group!






So awesome! I totally missed this, thank you so much!!!!
ReplyDeleteWahooo...PAGES!! Go, Blogger! I'm so glad you caught this! Thanks for the instructions. I'll be changing my menu bar "posts" form 2006 to pages soon! Thanks, Rita :)
ReplyDeletei had no idea !!! thanks . this feature will come in handy !!
ReplyDeleteThanks, Rita! I was just wondering what to do about a 'about me' area. You rock.
ReplyDeleteWow! That's awesome! Thanks for pointing it out!!!
ReplyDeleteOh I love Blogger too, and will be adding this to my blog soon!
ReplyDeleteBut I have a question. So I cover a wide range of topics on my blog, and I have seen some people be able to organize all of these under these menubars - like DIY, Photos, Agriculture etc. Any help there?
www.cdycattle.blogspot.com
Thanks everyone! Crystal, that will be my next Blogger tutorial. I have to keep you coming back for more!!! Rita
ReplyDeleteTHANK YOU THANK YOU THANK YOU! Very fun!
ReplyDeleteI am so excited to finally not have to make multiple blogs just so that I can have pages. Thanks Blogger and to you for spreading the news.
ReplyDeleteThx so much, Rita. Can't wait to updatethis on my blog!
ReplyDeletecan't wait to try this out tomorrow! thanks!
ReplyDeleteSWEEEEET!! Thank you so much for this post! Gives me something to do this weekend!!
ReplyDeleteThis is just the coolest!!! I loved that this came out just in time for my new blog design...only problem is now that I have Pages, I'm thinking I'll need way more than 10!!
ReplyDeleteThis was so helpful!! Thank you so much for posting.
ReplyDeleteThanks so much! Now I have something fun to work on this weekend... Happy Valentines Day.
ReplyDeleteRita I am having a really hard time linking them together. I have created my button and made my page. I am using photobucket. Will this work too? Please help I really like that look. Thank you.
ReplyDeleteThank you so much for posting this! Not being able to add pages has always been my biggest problem with Blogger, and I am so excited that they are started offering it! Now I need to go through your tutorial on adding a menu bar! Thank you so much for all of your help!! :)
ReplyDeleteOkay I accidently clicked the wrong button and put it as a blog tab and not a "no gadget" and I can't fix it. Do you know how I can put it as "no gadget" and add it to my menu?
ReplyDeleteI can delete the page and create a new one but it keeps doing it as a blog tab and not a "no gadget" thing. URG frustrating.
Rita, I cannot thank you enough for posting all the Blogger help that you do!! You have saved me hours of research--for that I am grateful (so is my husband!!) I have gone through all the steps to add pages, the buttons are showing up on my blog, I have added each page ("under construction" was typed on each page til I get to that part!) and the pages are there when I look at the edit section of adding pages but when I click on them they do not work! Do you have a Flickr discussion going on about this? Thanks so, so much!
ReplyDeleteDid someone say to you that you are GENIUS? I found your blog and think I'll stay to live here... if you don't mind:)
ReplyDeleteThank you, thank you, thank you. I'm so grateful I can't explain you...
Have a blessed day!
Diana
I too accidently clicked the wrong button and put it as a blog tab and not a "no gadget" and I can't fix it. Do you know how I can put it as "no gadget" and add it to my menu?
ReplyDeleteI can delete the page and create a new one but it keeps doing it as a blog tab and not a "no gadget" thing. Help me, please!
Thanks for you tutorial. It really help me alot. I have found the way in how to create page link but I can't find it at all. Now I have understand about it. Really thanks to you.
ReplyDeleteawesome blog, do you have twitter or facebook? i will bookmark this page thanks. jasmin holzbauer
ReplyDeleteHi Rita, Do you know how to connect labels to a menu bar (pages) so that the various pages update per the labels? Thanks. And, thank you for the free information you have posted on your website.
ReplyDeleteThank you! Thank you! Thank you!
ReplyDeleteI've been trying to figure this out for so long! I found a link to your tutorial on a Blogger help forum. LOVE your site!
I've been looking for something easy like this ...I totally overlooked this addition to blogger...thank you so much for posting...now to go learn about the buttons
ReplyDeleteHi!
ReplyDeleteThis is a great tutorial which I have already put to good use. Thank you so much for doing it (and all of the rest as well). I do have one question. Is it possible, once you've created several Pages (over the last several months), to go back, and select "No Gadget"? I've tried everything to no avail. I'm thinking it's impossible but I thought I'd ask, just in case you might know...
Thank you so much for your time!
Take care,
Michele
I did the same thing and clicked show gadget too. Under the design tab there is a gadget called pages, I think we can remove that and then put up our own pretty menu bar instead.
ReplyDeleteHi Rita, this is extremely helpful!!! thank you so much, you saved me so much time. But i have one question, when I view my about me page and copy the link, the html doesn't say "about-me" it just says "blog-page_000". how would i go about changing the html so that it says about me on the link when i click on the button. Thank you
ReplyDelete