
I get asked quite often how I put a top menubar with clickable buttons on my blog. I did a lot of reading and there are easy ways and there are difficult ways. I hope this is an easy way. :-)

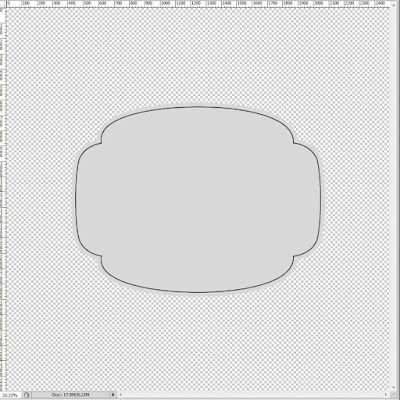
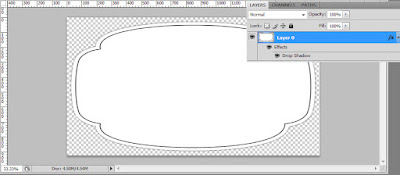
You are going to want to make your buttons. You can make them from scratch or find ones you can download. I used Pixels & Ice Cream's Plain Doodle Tags for the menubuttons on my blog. I also include some free ones I made you can download at the bottom of this post. I purchased the entire set of Pixels & Icecream, but Jennifer has a freebie in that set which I used in this tutorial. I opened up the .png with a transparent background.

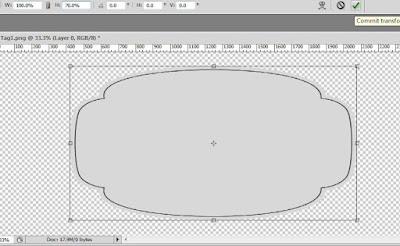
I wanted the button to be long and narrow, so I typed Ctrl-T to free transform it and just adjusted the height setting.

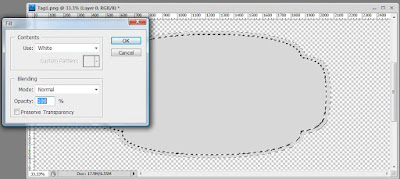
These buttons are gray and I want them white, so I used my magic wand to select the gray and then Edit, Fill with White. You can use any color of course.

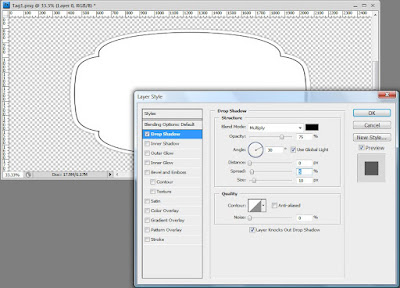
I also wanted to add a slight drop shadow so I went to Layer, Layer Style, Drop Shadow and added a slight drop shadow around the entire button to highlight it a bit.

Now I have a small drop shadow and I also cropped right up to the edges of the button.

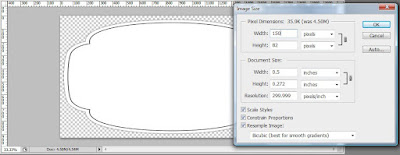
Finally, I went to Edit, Image Size and made this button 150px wide. You can use any size you want, and 150px wide works for my blog.

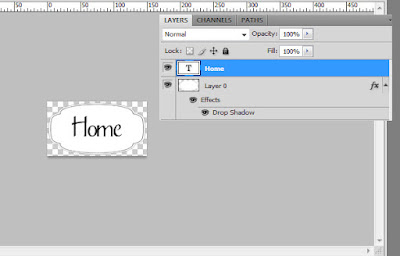
I added a text layer and saved as a layered .psd file. Now I can make and save all of my buttons using this file. I make sure to not Flatten but Merge Visible and save as a .png so my background remains transparent, just in case I change my blog background from white.

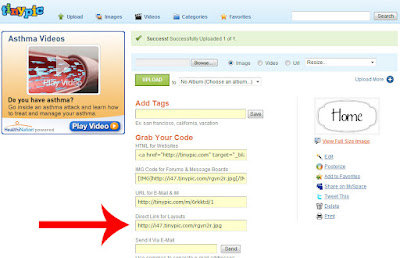
After you make all of your menubuttons, upload them to your favorite image hosting site (I love TinyPic) and grab the direct link for layouts. Now it is time to put together your html code for your menubar!

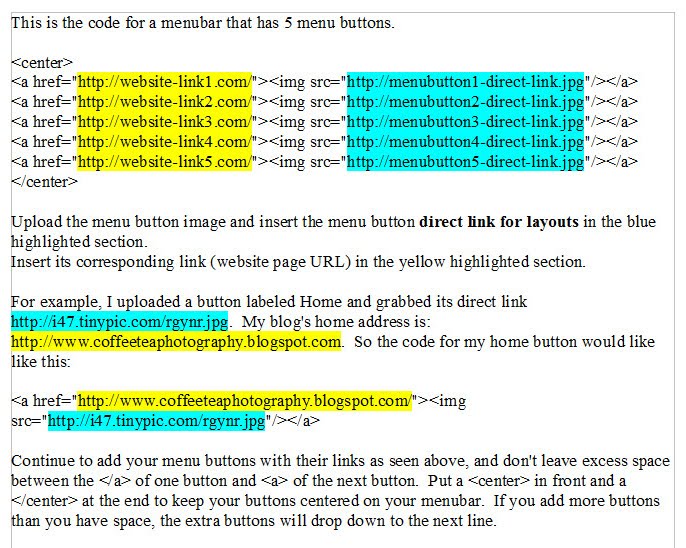
You can read through this information and hopefully it makes sense. You can copy the code below (it is for 5 menubuttons, but you can add or remove as many as you want) and put in your own menubutton images and their links.
<center>
<a href="http://website-link1.com/"><img src="http://menubutton1-direct-link.jpg"/></a>
<a href="http://website-link2.com/"><img src="http://menubutton2-direct-link.jpg"/></a>
<a href="http://website-link3.com/"><img src="http://menubutton3-direct-link.jpg"/></a>
<a href="http://website-link4.com/"><img src="http://menubutton4-direct-link.jpg"/></a>
<a href="http://website-link5.com/"><img src="http://menubutton5-direct-link.jpg"/></a>
</center>
Here is what my Home button would look like (I used my for example code in the Office screengrab above), and if you click on it you will be directed to my home.
For laziness sake, I just copied the code three times and strung it all together so you can see what it would look like. Remember, you would not have three Home buttons linking Home, this is just an example of what the buttons will look like centered together.
So what do you do with this code once you are finished writing it? BTW, I write all of my code in Notepad. Just go to your Blogger Page Elements, click on Add a Gadget over or under your header, and paste the code into a HTML/javascript gadget.
I made up a small set of menubuttons you can use on your blog. They are 1000px wide, so be sure to crop them to size before posting them on your site! The little bird you see on the menubuttons below are from Font Squirrel and are from a set of dingbats called Kfon.Just click on one of the download links to download these buttons (they are both the same files, just different hosting sites).


You didn't know this was so easy, did you? Now you are ready to make a page and link it, right? Well, you are in luck because I have a tutorial for that too. :-)
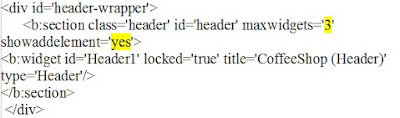
NOTE: If you can't add a gadget above or below your menubar on your blog template, look for this template code seen below and change the code to what is highlighted in yellow.

If you have any questions, please post them them in my CoffeeShop Flickr Group! And for complete info on installing all of my actions, click here!






You're the best!!!!
ReplyDeleteI have been trying to figure out how to do this for weeks!!!
Thank you for making it look simple. :)
Thank you so much for this tutorial. I have always wanted to know how to do this. I think your an amazing person to keep up this blog and raise two small children. You must not sleep much, but I hope you do.
ReplyDeleteThanks for all your creative ideas , tutorials, and freebies and Flickr group.
Wahoo!! LOVE IT...now I hope to find some time this weekend to see if I can figure this, out and get my blog back in business :) THANKS, RITA!!
ReplyDeletethank you for taking the time to post this for us ... you are amazing!
ReplyDeleteWow, thanks, I can't wait to try this!
ReplyDeleteThank you, thank you, thank you! I cannot wait to try it. Once again, you are the best!
ReplyDeleteRita,
ReplyDeleteThanks *so* much! I am so grateful for this tutorial... just what I have wanted to learn to do~ and your little birdie tabs are super-duper adorable! Thanks!
Thank you for freebies. Link on your post was added to Lori's freebie list
ReplyDeleteThank you! Your blog post will be advertised on the CraftCrave Layout Freebie search engine today (look for timestamp: [23 Jan 02:42pm GMT]).
ReplyDeleteYou rock! My blog no longer looks boring and plain. I couldn't have done any of it without your help Thanks!
ReplyDeleteThe information you share can be, well, almost life changing....I'm a fan, I have the watermark set, and I think now, I'm putting you on unofficial retainer! Thank You.
ReplyDeleteRita, I am so glad I stumbled across your site! I just launched my own baking blog and used your earlier tutorial on making the blog wider for large photos. I can't wait until I have enough archived recipes to make a button-menu bar :)
ReplyDeletehttp://bakedwithloveandbutter.blogspot.com/
OMG you read my mind. I was just searching last night for a way to do this. I absolutely love how you break everything down into baby steps. I've, yet, to get confused the first time around on your instructions :) Thanks so much :)
ReplyDeleteThis is wonderful! Sounds so easy, even for a simpleton like myself! I do wonder though, once you have the buttons, how do you link them to your desired content?
ReplyDeleteAnyhoo, I just grabbed your button to advertise your blog and added it to my blog! Thanks for all your kind hearted giving!
http://themammagoddess.blogspot.com/
Lee-Ann
SO awesome!! I've wanted to do this for AGES. Mine still needs some tweaking, so they're not up yet, but this was SUPER simple. Thank you so much!!
ReplyDeleteAwesome tutorial! One quick question...I would like to make one of the buttons an email contact button. Can you tell me how to do that in the html code?
ReplyDeleteThanks :o)
Wow! I did it! Finally. Thank you so much for just simplifying this for me. I'm a new blogger and I just have all these ideas I can't keep up with! Getting those pages linked on top was one of my goals.
ReplyDeletetake a look at what I did, thanks to you!
www.barnchicks.us
I LOVE LOVE LOVE your site!!! I have been digging through all your great actions, tutorials and other goodies. I just used some of your tutorials for my blog makeover and I'm giving you props on tomorrow post! THANKS!!
ReplyDeleteThank you SO SO SO much for this tutorial. we always had our own buttons, but never dreamt it would be so easy to move them from the side bar to under the header. You're the best!!!
ReplyDeleteThank you so much, I have been wanting to do this for ages!
ReplyDeleteThank you, thank you, thank you! I have been trying to figure this out for literally months! I am so excited!
ReplyDeleteJess
littlecountrycorner.blogspot.com
You are the best! You make all of this so easy... what a blessing!
ReplyDeleteIt took me almost 2 hours to just find this page and an hour more to figure it out. and use it... photoshop bits i shall do... But sincerely thanks a lot for the HTML code..
ReplyDeleteI just found your blog and love your tutorials! Thank you so much. I would love to add this one, but is there any way to run the buttons vertically?
ReplyDeleteSo I just added menu buttons to my blog (Thanks to you! Was pretty easy!), but... they're kinda crowded together. I'd like a little space between each one. Is that possible? I googled it to no avail :(
ReplyDeleteJust add some white space to your button image!
ReplyDeleteIt worked! Don't know why I didn't think of that. Duh. :) Thanks!
ReplyDeleteOh my GOODNESS (v8 slap to the forehead)!!! So simple! Here I made a clickable image map out of my header and coded everything etc etc etc just to find out it didn't work. YOUR way is SOOOOOOOOO much simpler. Thank you!!
ReplyDelete