So you want to display large images on your Blogger blog. You make your image 1000px wide, load it up on your post selecting "Image Size, Large", and suddenly your large image looks small on your post. What happened? Why is Blogger shrinking your image? If you click on your image within you post it opens a new page with the full-sized version, but why is it not showing up full-sized in your post?
Probably most of you know the trick of uploading your web-sized images to Flickr or Photobucket, grabbing the http code and pasting it into the HTML part of your post and using
<center> </center>
< center > at the beginning and < / center > at the end to center it (cut and paste from the box so you won't have the spaces I inserts to get this to show in the post!). It should look something like this:
But if you want to have your image centered or to the left or right you have to enter new code and it is a PITA. Not to mention you have to upload to another site and grab the URL, transfer it over to Blogger, etc. Yep, it is a hassle. But there is an alternative.
So what happens to your images when you upload them to Blogger? I wondered this myself and did a google search and found that they all go on a your own Picasa Web Album. So when you make a Google account to start your Blogger blog, you automatically upload all of your images to your Picasa album (that you did not realize you had!). I would suggest logging in on the Picasa site (use your Google account) and take a look at your images. I found many extra images that I could delete.
So you upload a 1000px wide image and suddenly Blogger shrinks it. Well, you can easily get around that with a bit of tweaking. I love having my images on Blogger because Photobucket limits bandwidth (so my images disappear mid-month because too many people have looked at my CoffeeShop blog) and I hate having a million blog images on my Flickr account. Blogger limits your total uploads to a gig (you can buy additional space for a small fee if you want), but if you only upload images that are web-sized that is plenty of space for years of blogging. And they do not limit your bandwidth which is amazing for a free photo-hosting site.
Look at the two images below. I uploaded a 1000px wide image to Blogger using the standard post way (first image) and you can see it is pretty tiny (only 400px). So I used a little trick to get a larger version up there (see the second image, 600px). You can read the tutorial below. I actually ended making my image 600px (1000px is too large for my 3 column blog), but you can easily make it any size, as long as you don't go bigger than 1000px, that affects the resolution.

Original 1000px wide image uploaded to Blogger the normal way.

With a bit of tweaking, you can have your Blogger uploaded images as large as you want! In this case, I made my 1000px wide image 600px wide to fit my blog.
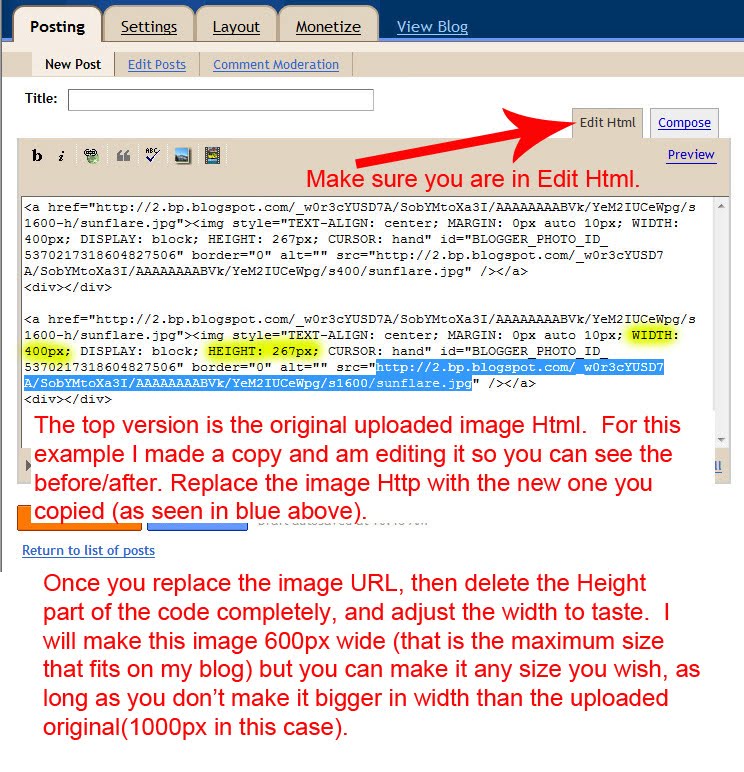
1. Upload image as normal to your blogger post. If you do it on with the Edit Html tab selected, you won't have to worry about weird extra spaces.
2. Right Click on the image in the Compose mode, and then select "Open Link in a New Tab".
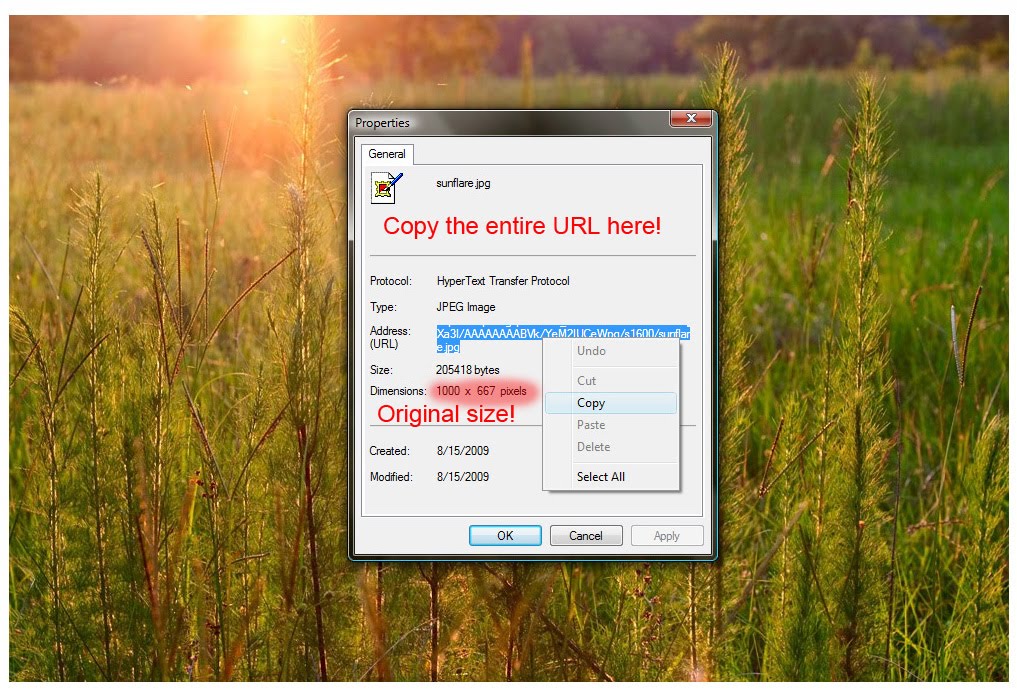
3. Go to this new tab and right click on the image and then select "Properties". Copy the entire image URL (sometimes part of it is hidden, make sure what you copies ends with .jpg). Then press Cancel or OK.

4. Now go to your Edit Html mode and paste this URL over the old one there (it will be the second http, the first one is the link), remove the entire "HEIGHT: xxxpx;" part of the code, and type in your new Width. In this case I uploaded a 1000px wide image, so I can put in anything, as long as it is smaller than 1000px (or the resolution will look bad). My CoffeeShop blog only has room for a 600px wide image, so I change it to that number. Now you are done!

So now you know how to display your wonderful large images on your blog! It is a bit of a workaround, but still a nifty trick you should know. And some people have commented that you can skip these steps and just change the sizes in the Html part of your post, but that only works if you want to go smaller than the size Blogger posted. If you make the width larger without changing the photo URL, then your resolution will really suffer!
I am almost finished with my first set of Blog Storyboard actions! Keep an eye on my blog, I have much headed your way. And other then some residual bronchitis, our family is almost well, 2.5 weeks later...






Thank YOU from the bottom of my pea-pickin heart!! I have been trying to figure this out!
ReplyDeleteBTW- look forward to your seminar at the I HEART Faces workshop!! SO excited!
THANK YOU!!!
ReplyDeleteYou've got me excited about what's coming!!
ReplyDeleteI've really down-sized my blog followings, but I LOVE your site and information and will always follow you! Thanks for sharing your talents!
Oh- and I couldn't have smiled bigger when I saw your rounded corners action. THANK!!!
Love it! I've been trying to do this for awhile also!
ReplyDeletehey this works, even for a dummy like me! thanks!(but how come my pic comes out a little grainy, and yours doesn't - I tried to keep it all the same as your example?)
ReplyDeletethanks again!
Thank you thank you!
ReplyDeleteLooking forward to all of your blog info!
Thanks for posting this - right now I just use photobucket - but I've often worried about what if I get to the point of too much bandwith?? so I should start using this method.
ReplyDeleteI also found a way around Blogger's complications. I started using Microsoft's free Live Writer program for posting to my Typepad account successfully (I can't believe how great it is to use!!). My blogger account though I wasn't quite as successful since I couldn't get my pictures to upload. I found someone else online who commented that if I installed picasa that it would work. So, I installed Picasa (I don't have to use it to make this part work) all I have to do is insert my pictures to whatever size I want. I usually go into Pictures and copy the ones that I want to have into my blog post and then just choose paste and it dumps all the pictures I want. Then I found a default setting and it turns all my pictures into the size that I like (as wide as my posts can be in my blog) and then it even watermarks it too. There are a lot of other features, but it is near bizarre how much Live Writer has streamlined my blogging! Check out my blogger blog to see how the pics using Live Writer. http://inhotpursuitofcolor.blogspot.com/ I did think it was weird that all I needed to install on my computer was Picasa and not use it, but with how quickly blogging has become and I don't have to wait for the pictures to upload anywhere, I just can't complain! Hope this helps someone!
ReplyDeleteThank you soooo much!!!! This is so easy, I love it!!!
ReplyDeleteI see someone already told you about livewriter, but I have to add that I love it too!!!!!! you can also crop your photos and rotate them in this program and put a few different borders around them. You can even change your font, it is great!!!!
ReplyDeleteThank you so much! I love how my websized png (thanks for the tip!) image with rounded corners (awsome, thanks again! :))) looks after applying your vintage new action. Wow, you are the best! :D
ReplyDeletePS: if you, when resizing for web, notice the size of your picture, you just replace those with the numbers in the width/hight code.
ReplyDeleteThanks for this tip. I didn't know Photobucket has limits (not that I have that many readers) but still.
ReplyDeleteThank you SO much! Every time I tried to look into making my images bigger it got too complicated and I gave up. This is so easy! Thank you Thank you!
ReplyDeleteIs it different on a Mac? I've been trying to do this all morning but it just shows a blue box with a question mark instead of a picture. Help!
ReplyDeleteTHANK YOU, THANK YOU, THANK YOU!! I have been using photobucket, but hate that it links there and the hastle of toogling between sites!! You are amazing and i have been following you since the beginning it seems! Your so wonderful...
ReplyDeleteThis was so helpful. I just began a photo blog and it was driving my crazy, those tiny images. All fixed now.
ReplyDeleteThanks so much,Rita.
so what do we do now? i've been switched to the new blogger editor and there's no more right click!
ReplyDeleteThanks for the tip! Much easier than what I've seen elsewhere!
ReplyDelete.. thankyou so so so much for sharing this! I have been trying to figure this out for a long time! You have made my day!!!.. really!!
ReplyDeletei have been using a different method and just going straight to the edit html tab. but this is just as easy and makes them much bigger. i love it! thank you so much!
ReplyDeleteYou can actually do this without having to re-copy the entire URL. If you look at the pathname for the image, you'll see something that reads "/s1600" or "/s512" or "/s400" or something along that line. If you remove that part of the pathname and then change the width or height to the dimension you want, then remove the other dimension (so your aspect ratio doesn't get hosed) the rest of the path will work just fine. So for example this URL:
ReplyDeletehttp://lh6.ggpht.com/_7ZwNk_Y7Ml8/Su3FT3u5_oI/AAAAAAAA2o0/FkIYY1Fi2XY/s512/beaufort_112000-01-18.jpg becomes this one:
http://lh6.ggpht.com/_7ZwNk_Y7Ml8/Su3FT3u5_oI/AAAAAAAA2o0/FkIYY1Fi2XY/beaufort_112000-01-18.jpg
Then tune your dimensions the way you want them and you're done. Normally I would specify the height on a vertical image like this one or the width on a horizontal image, then simply remove the width="size" in the former case or the height="size" in the latter. But it really doesn't matter which you delete as long as you delete one of them.
You could figure out the aspect ratio and change the other dimension if you wanted to, but it's a lot of needless work since the browser will render it with the correct aspect ratio from one dimension.
One other tip (that you may have already discussed in another post). If you're displaying an image at less than full size (like your 1000px-image-displayed-at-600px example) you may have noticed that Blogger automatically creates a link to the image that you can click to see the original image (at the original size). If you want that image to open in a new window/tab (which I do) it's a simple matter to add the code to do it. When you look at the code for the image, you'll see something that looks like this:
<a onblur="some alpha-geek stuff" href="your image URL" ... >
First, you want to make sure that the URL inside the quotes of the "href=..." property matches the one you specified in the <img... tag. Otherwise, when you click to enlarge, you'll actually be viewing a smaller image than what's displayed. (This is true whether you open the image in a new window or the current one.)
Second, the property (or "attribute" as it's properly called) you want to add to the link is: target="_blank". The target" attribute tells the browser where you want the image displayed. In this case you're telling it to open it in a "blank" (new) window. this way if your visitor closes the window or tab using the "X" button, s/he will be returned to your page rather than being set adrift in cyberspace. It's also worth noting that this applies to any link, not just images. So if you want to link to another post or web page from your post, you can have it open in a new window/tab so that when the user is done reading the linked-to article they come right back to you.
Good on ya for sharing. I've tried passing this kind of thing along, but apparently my geek-speak accent is a bit too thick for most people. (Because they tend to run screaming when I try to explain these things.)
You are awesome! Thank you so much for sharing all of this!!!!! I can't wait to give my blog a complete makeover!!!
ReplyDeleteMy pictures aren't clear either. They came out nice and big, but are a little blurry. Anyone know how to fix that?
ReplyDeleteHi! I tried this on my blog, but my pics don't open to a new window. Does this mean they're already max size? I tried it on the actual blog, and also in the Compose tab when editing a post. Neither one would let me "open in a new tab". Any ideas?! THX!
ReplyDelete